Hallo Sahabat, selamat datang kembali dalam website Dumetschool, Website yang akan membantu kalian seputar pemograman. Dalam kesempatan kali ini kita akan melanjutkan tentang Belajar CRUD Dengan jQuery EasyUI Part 3. Dan sampai pada tahap ini kita sudah belajar menambahkan serta menampilkan data. Lalu selanjutnya kita akan membuat proses update dan delete data. Bagaimana proses membuatnya yuk mari langsung saja simak langkah-langkah berikut ini:Langkah pertama sahabat bisa menambahkan script fungsi seperti dibawah:
|
1 2 3 4 5 6 7 8 |
function editUser(){ var row = $('#dg').datagrid('getSelected'); if (row){ $('#dlg').dialog('open').dialog('setTitle','Edit Data'); $('#fm').form('load',row); url = 'update_user.php?id='+row.id; } } |
Jika sudah buat sebuah file dengan nama = update_user.php berikut code perintah query update sql nya:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php $id = intval($_REQUEST['id']); $nis = htmlspecialchars($_REQUEST['nis']); $nama = htmlspecialchars($_REQUEST['nama']); $alamat = htmlspecialchars($_REQUEST['alamat']); $telp = htmlspecialchars($_REQUEST['telpon']); include 'conn.php'; $sql = "update data_siswa set nis='$nis',nama='$nama',alamat='$alamat',telpon='$telp' where id=$id"; $result = @mysql_query($sql); if ($result){ echo json_encode(array( 'id' => $id, 'nis' => $nis, 'nama' => $nama, 'alamat' => $alamat, 'telpon' => $telp )); } else { echo json_encode(array('errorMsg'=>'Some errors occured.')); } ?> |
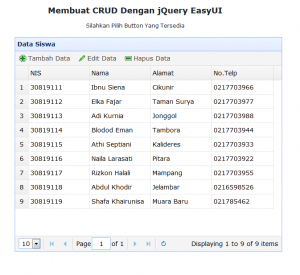
Jika sudah coba lakukan edit dengan klik salah satu data lalu tekan button edit data, apabila benar maka akan muncul data pada form modal popup seperti tampilan berikut ini:

Baiklah sekarang saat kita membuat proses delete data ,coba sahabat tambahkan script javascript berikut dengan fungsi destroyUser
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function destroyUser(){ var row = $('#dg').datagrid('getSelected'); if (row){ $.messager.confirm('Confirm','Apakah Yakin Akan Hapus Data?',function(r){ if (r){ $.post('delete_siswa.php',{id:row.id},function(result){ if (result.success){ $('#dg').datagrid('reload'); // reload data siswa } else { $.messager.show({ // tampilkan pesan error title: 'Error', msg: result.errorMsg }); } },'json'); } }); } } |
Jika diperhatikan pada script diatas terdapat $.post menuju file delete_siswa.php yang terdapat perintah query sql delete berdasarkan id atau data yang dipilih pada tampilan datagrid. Jadi code berikut ini yang digunakan untuk perintah delete.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php $id = intval($_REQUEST['id']); include 'conn.php'; $sql = "delete from data_siswa where id=$id"; $result = @mysql_query($sql); if ($result){ echo json_encode(array('success'=>true)); } else { echo json_encode(array('errorMsg'=>'Some errors occured.')); } ?> |
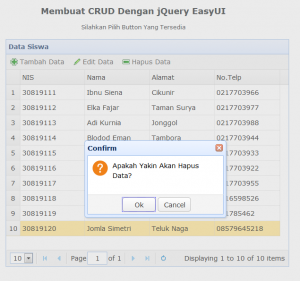
Apabila sudah selesai mengetikan coba sahabat refresh browser. Dan coba klik atau pilih satu data kemudian tekan icon hapus data maka akan seperti tampilan dibawah ini.


Saya kira cukup sekian pembahasan tentang Belajar CRUD Dengan jQuery EasyUI Part 3, kita jumpa lagi dengan artikel selanjutnya, tentunya dengan pembahasan seputar pemograman. Semoga bermanfaat. dan Sampai jumpa.
Terima kasih.
