Multiple Insert adalah melakukan metode insert secara bersamaan dengan jumlah data lebih dari satu. Dalam kasus ini saya akan membuat tutorial tentang cara insert multiple tags menggunakan ajax di php. Dimana tags tersebut nantinya akan disimpan kedalam database mysql. Tanpa berlama-lama lagi mari disimak langkah-langkah berikut ini:
Langkah Pertama
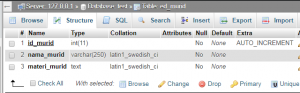
Coba buat database baru atau sahabat bisa langsung menggunakan database yang sudah ada dan tambahkan table baru seperti yang saya punya:

Langkah Kedua
Sahabat buat file baru lalu beri nama index.php ,kemudian ketikkan seperti code dibawah:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php //index.php ?> <!DOCTYPE html> <html> <head> <title>Cara Menambahkan Field Tag Menggunakan Ajax Pada PHP</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tokenfield/0.12.0/css/bootstrap-tokenfield.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tokenfield/0.12.0/bootstrap-tokenfield.js"></script> </head> <body> <br /> <div class="container bg-secondary py-5"> <div class="row"> <div class="col-md-6 offset-md-3" style="margin:0 auto; float:none;"> <br /> <h4 class="text-center text-white">Cara Menambahkan Field Tag Menggunakan Ajax Pada PHP</h4> <br /> <span id="success_message"></span> <form method="post" id="form_kursus"> <div class="form-group"> <label class="text-white">Nama Murid</label> <input type="text" name="nama" id="nama" class="form-control" /> </div> <div class="form-group"> <label class="text-white">Nama Materi Kursus</label> <input type="text" name="mat_kursus" id="mat_kursus" class="form-control" /> </div> <div class="form-group pb-5"> <input type="submit" name="submit" id="submit" class="btn btn-info" value="Submit" /> </div> </form> </div> </div> </div> </div> </body> </html> |
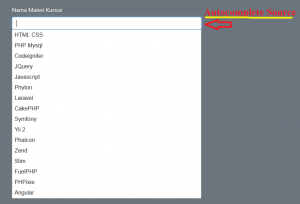
JIka sudah di ketikkan jangan lupa disimpan file diatas lalu bisa langsung dibuka pada browser masing-masing agar terlihat desain yang akan digunakan.

Tampilan diatas adalah form input yang nanti dipakai untuk melakukan insert multiple tags. Nah pada input yang kedua untuk diisi nama-nama materi kursus.
Langkah Ketiga
Kita buat code script ajax yang berisi perintah atau mengirim request untuk melakukan insert, coba sahabat perhatikan code dibawah ini
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<script> $(document).ready(function(){ $('#mat_kursus').tokenfield({ autocomplete:{ source: ['HTML CSS','PHP Mysql','Codeigniter','JQuery','Javascript','Phyton','Laravel','CakePHP','Symfony','Yii 2','Phalcon','Zend','Slim','FuelPHP','PHPixie','Angular'], delay:100 }, showAutocompleteOnFocus: true }); $('#form_kursus').on('submit', function(event){ event.preventDefault(); if($.trim($('#nama').val()).length == 0) { alert("Silahkan Masukan Nama"); return false; } else if($.trim($('#mat_kursus').val()).length == 0) { alert("Silahkan Masukan Materi Kursus"); return false; } else { var form_data = $(this).serialize(); $('#submit').attr("disabled","disabled"); $.ajax({ url:"tambah_data.php", method:"POST", data:form_data, beforeSend:function(){ $('#submit').val('Submitting...'); }, success:function(data){ if(data != '') { $('#nama').val(''); $('#mat_kursus').tokenfield('setTokens',[]); $('#success_message').html(data); $('#submit').attr("disabled", false); $('#submit').val('Submit'); } } }); setInterval(function(){ $('#success_message').html(''); }, 5000); } }); }); </script> |
Pada code diatas ada sebuah fungsi autocomplete yang berisi data nama materi, dimana nantinya saat akan memasukan nama materi kursus maka data akan muncul jika cursor berada dpada inputan nama materi.
Bisa dilihat pada gambar diatas jika cursor berada didalam form input. Baiklah sekarang membuat file request ajax perintah tambah data dengan nama file tambah_data.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php //file tambah_data.php if(isset($_POST["nama"])) { $config = new PDO("mysql:host=localhost;dbname=test", "root", ""); $sql_query = "INSERT INTO ed_murid(nama_murid, materi_murid) VALUES(:nama, :mat_kursus)"; $state = $config->prepare($sql_query); $state->execute( array( ':nama' => $_POST["nama"], ':mat_kursus' => $_POST["mat_kursus"] ) ); $result = $state->fetchAll(); $output = ''; if(isset($result)) { $output = ' <div class="alert alert-success"> Data Berhasil Tersimpan di Database </div> '; } echo $output; } ?> |
Langkah KeempatÂ
Sekarang mencoba melakukan input pada form seperti tampilan berikut ini:

Jika sudah berhasil maka data akan tersimpan kedalam tabel database yang sebelumnya dibuat.
Saya kira cukup dalam pembahasan kali ini tentang cara insert multiple tags menggunakan ajax di php. Semoga bermanfaat dan sampai berjumpa lagi dalam pembahasan lainnya.
terima kasih
