Select Option pada form biasa digunakan untuk menampilkan suatu pilihan tertentu yang tentunya agar mudah dalam melakukan penginputan suatu data. Select option yang akan kita bahas ini ,bagaimana saat pilih parent option lalu pada sub option menampilkan datanya. Penasaran cara menampilkan subdata select option pada CodeIgniter, yuk simak langkah-langkah berikut ini.
Langkah pertama
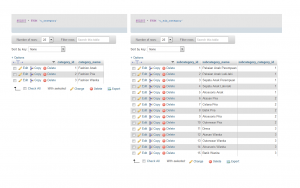
Kita buat persiapan database terlebih dahulu ,sahabat buat 3 table baru yaitu seperti gambar berikut:

Langkah keduaÂ
Coba sahabat lakukan proses insert data pada kedua table yang sudah dibuat tadi, sebagai contoh seperti tampilan berikut

Langkah ketigaÂ
Sahabat siapkan folder project Codeigniter, apabila belum menyiapkan file project silahkan download disini.
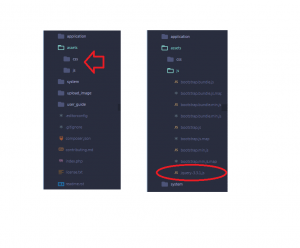
baiklah selanjutnya sahabat bisa tambahkan folder baru pada project silahkan beri nama assets yang nanti isinya css dan js file dari Bootstraps. Dan tambahkan juga file jquery pada folder js .
Jika sudah kita akan konfigurasi Codeigniter terlebih dahulu.
- Buka file autoload.php pada folder application/config, kemudian cari code autoload libraries dan code autoload helper lalu isi dalam array seperti gambar berikut:

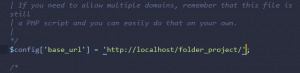
- buka file config.php masih dalam folder yang sama, kemudian cari code config base_url lalu isi dengan url yang nanti dipanggil pada browser

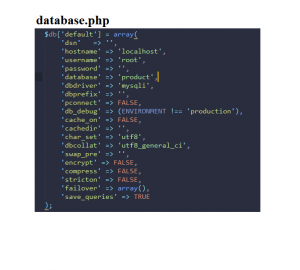
- Untuk konfigurasi database disesuaikan saja dengan server database yang dimiliki apabila username dan password sudah diganti maka jangan lupa di sesuaikan saja. pada tampilan dibawah ini username dan password masih konfigurasi default jadi username=’root’ dan password=’ ‘

Langkah Ke empat
Sekarang kita akan membuat Controller, Model, dan View
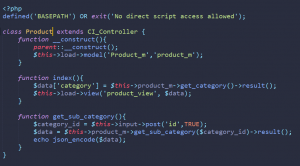
- Buat pada folder controllers lalu beri nama file Product.php lalu ketikkan seperti code berikut ini:

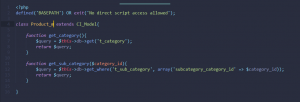
- Buat model pada folder model, beri nama file dengan Product_m.php lalu ketikkan seperti code berikut ini:

- Buat view pada folder views,beri nama file dengan product_view.php lalu ketikkan seperti code berikut ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html> <head> <title>Menampilkan subdata Select Option di Codeigniter dengan Ajax jQuery</title> <link href="<?php echo base_url().'assets/css/bootstrap.css'?>" rel="stylesheet" type="text/css"> </head> <body> <div class="container mt-5"> <div class="row justify-content-md-center"> <div class="col col-lg-6"> <h3>Product :</h3> <form> <div class="form-group"> <label>Category</label> <select class="form-control" name="category" id="category" required> <option value="">No Selected</option> <?php foreach($category as $row):?> <option value="<?php echo $row->category_id;?>"><?php echo $row->category_name;?></option> <?php endforeach;?> </select> </div> <div class="form-group"> <label>Sub Category</label> <select class="form-control" id="sub_category" name="sub_category" required> <option>No Selected</option> </select> </div> </form> </div> </div> </div> <script type="text/javascript" src="<?php echo base_url().'assets/js/jquery-3.3.1.js'?>"></script> <script type="text/javascript" src="<?php echo base_url().'assets/js/bootstrap.js'?>"></script> <script type="text/javascript"> $(document).ready(function(){ $('#category').change(function(){ var id=$(this).val(); $.ajax({ url : "<?php echo site_url('product/get_sub_category');?>", method : "POST", data : {id: id}, async : true, dataType : 'json', success: function(data){ var html = ''; var i; for(i=0; i<data.length; i++){ html += '<option value='+data[i].subcategory_id+'>'+data[i].subcategory_name+'</option>'; } $('#sub_category').html(html); } }); return false; }); }); </script> </body> </html> |
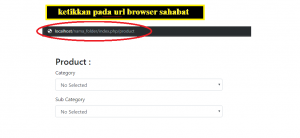
Baiklah sekarang coba sahabat jalankan pada browser masing-masing :
- ketikkan pada url => http://localhost/nama_folder/index.php/product (nama_folder sesuaikan seperti yang sahabat buat pertama)

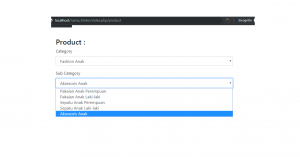
Jika sudah seperti ini tampilannya maka coba pilih satu dari kategori apakah akan sesuai isi dari sub kategori nya seperti gambar berikut:

Saya kira cukup disini dulu pembahasan dalam artikel ini tentang cara menampilkan subdata select option pada Codeigniter menggunakan ajax jquery. Semoga bermanfaat dan sampai jumpa dengan tutorial lainnya
teria kasih.
