Auto save atau menyimpan data otomatis ke database merupakan salah satu fitur terbaik yang dimiliki oleh Ajax. Ketika menulis sebuah artikel, data yang diketikkan secara otomatis akan tersimpan ke database. Ini akan sangat membantu jika suatu ketika web browser kita mengalami kerusakan. Kita akan memanfaatkan plugin jQuery dan Ajax untuk menjalankannya.
Berikut langkah-langkah untuk membuat fitur auto save dengan jQuery Ajax.
Langkah 1
Buatlah sebuah tabel di databae MySQL. Tabel ini digunakan untuk menyimpan data artikel.
Langkah 2
Buatlah file index.php, file ini terbagi menjadi 3 bagian yaitu :
Perintah diatas untuk menginputkan artikel baru ke database.
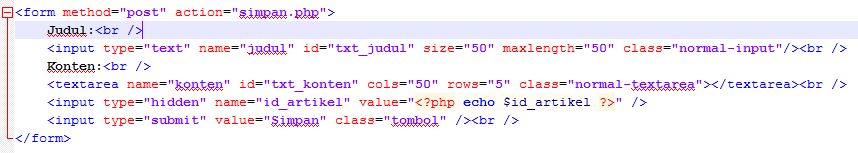
Perintah untuk membuat desain form inputan artikel menggunakan HTML.
Perintah diatas ialah perintah untuk menjalankan auto save setiap 20 detik. Proses penyimpanan datanya akan diarahkan ke file autosave.php.
Langkah 3
Setelah membuat file index.php, buatlah file autosave.php. File ini berisi perintah untuk menyimpan data artikel ke database setiap 20 detik.
Fitur auto save merupakan fitur yang sangat bermanfaat. Anda dapat meng-implementasikan fitur auto save ini di berbagai proses input data pada aplikasi web Anda. Seperti input data artikel, data barang, penjualan, biodata dan sebagainya. Semoga bermanfaat.