jQuery kaya akan sebuah method untuk membuat berbagai keperluan dalam membuat animasi dan pengolahan data sperti pengolahan data menggunakan jQuery ajax. jQuery menyediakan method toggle untuk menampilkan dan menyembunyikan elemen seperti efek sliding. Jika elemen awalnya ditampilkan maka akan ada efek disembunyikan; jika disembunyikan maka akan ada efek ditampilkan.
Contoh Sintaksis Toggle
Berikut adalah sintaks sederhana untuk salah satu metode toggle () –
|
1 |
[selector]..toggle([speed][, callback]); |
Berikut ini adalah deskripsi dari semua parameter –
- speed – String yang mewakili salah satu dari tiga kecepatan yang telah ditentukan (“slow”, “normal”, or “fast”) atau jumlah milliseconds untuk menjalankan animasi (e.g. 1000).
- callback – Parameter opsional ini mewakili fungsi yang akan dieksekusi setiap kali animasi selesai; dijalankan sekali untuk setiap elemen yang dianimasikan.
Contoh
Saya akan memberikan contoh dari efek toggle, dimana saya akan memanfaatkan tag <div> untuk membuat animasi naikdan turun seperti show() dan hide() yang sudah saya jelaskan sebelumnya. efek toggle ini tidak sebatas pada elemen <div> kita dapat memanfaatkan elemen HTMl lainnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html> <head> <title>Cara Membuat Transition Menggunakan jQuery Toggle </title> <script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script> <script type = "text/javascript" language = "javascript"> $(document).ready(function() { $(".clickme").click(function(event){ $(".target").toggle('slow', function(){ $(".log").text('Transition Complete'); }); }); }); </script> <style> .clickme{ margin:10px; padding:12px; border:2px solid #666; width:100px; height:50px; } </style> </head> <body> <div class = "content"> <div class = "clickme">Click Me</div> <div class = "target"> <img src = "./images/jquery.jpg" alt = "jQuery" /> </div> <div class = "log"></div> </div> </body> </html> |
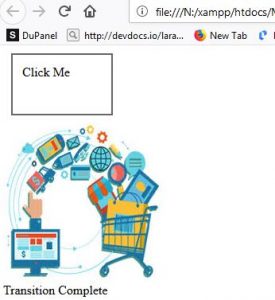
Dari script yang saya buat di atas maka akan menghasilkan output seperti gambar di bawah ini –

Dari gambar di atas ketika kita mengklik button Click Me maka gambar berada dibawahnya akan menghilang dan jika di klik lagi maka gambar akan muncul lagi. Oke itulah tadi pembahasan saya tentang Cara Membuat Transition Menggunakan jQuery Toggle, semoga bermanfaat.
