Seperti yang kita ketahui framework laravel merupakan framework PHP yang banyak digunakan, dan framework laravel juga merupakan framework yang power full yang dapat kita gunakan untuk membuat system berbasis website, pada framework laravel juga mendukung framework javascript seperti vue.js, dengan menggunakan framework laravel dan vue.js kita dapat membuat sebuah system atau aplikasi yang berbasis SPA (Single Page Application) yang artinya aplikasi yang kita buat tersebut nantinya dapat di proses atau di jalankankan tanpa harus me refresh atau me-reload halamannya terlebih dahulu, untuk materi kali ini kita akan membuat sebuah fitur yang sering kita jumpai pada setiap web aplikasi yaitu fitur delete, Cara Membuat Fitur Delete Data Menggunakan Laravel Vue pastikan teman-teman kursus codeigniter private online telah memiliki file atau project yang akan di gunakan untuk membuat fitur delete datanya.
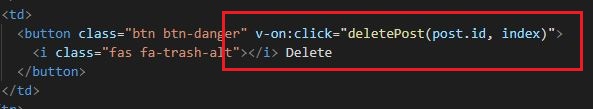
Kemudian pada tombol untuk delete datanya kita akan menampilkan id dari table databasenya untuk scriptnya seperti dibawah ini :

Ket : pada script diatas kita menggunakan sebuah attribute dari vue.js yaitu v-on:click jadi pada saat tombolnya kita klik maka akan menjalankan even deletePost yang isinya id dari table yang kita tampilkan, sedangkan index merupakan urutan dari data yang terdapat pada database jadi data yang kita hapus nantinya sesuai dengan data yang kita pilih.
Selanjutnya kita akan membuat sebuah method untuk menjalankan even dari deletePost untuk scriptnya seperti dibawah ini yah teman kursus codeigniter private online :

Ket : Pada script diatas kita menggunakan confirm untuk mengkonfirmasi apakah datanya ingin di hapus atau tidak jika iya atau true maka akan menjalankan method delete, dan pada method delete tersebut terdapat parameter yang berisikan id dari data yang kita pilih.
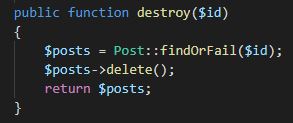
Selanjutnya kita akan membuat proses delete datanya pada method destroy yang terdapat pada controllernya untuk scriptnya seperti dibawah ini :

Ket : pada script diatas terdapat perintah $posts = Post::findOrFail($id); yang berfungsi untuk mendapatkan data berdasarkan id yang kita pilih, kemudian akan menjalankan perintah delete() untuk mendelete datanya.
Oke teman-teman kursus privat codeiginiter online itulah pembahasan kita tentang bagaimana Cara Membuat Fitur Delete Data Menggunakan Laravel Vue.
Semoga bermanfaat.
Terima kasih
