Pada tutorial kali ini saya akan menunjukan dan memberikan contoh Bagaimana Cara Membuat Form Validation Menggunakan Ajax .
Ajax atau asynchronous javascript xml adalah sebuah bahasa pemprograman untuk membangun sebuah website interaktif dengan menggunakan bahasa javascript untuk base languagenya. Nah setelah kita tahu apa itu ajax sekarang kita akan membahas tentang penggunaan ajax dimana pada kali ini kita gunakan ajax untuk melakukan validation form.
Biasanya kita kalau melakukan validasi form hanya menggunakan fitur bawaan dari HTML seperti required maka kita bisa lebih mengcostom validasi sesui dengan keinginan kita.
baiklah kita mulai membuatnya ya, salin dan pahami code berikut :
buat index.php dan isikan dengan code berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <title>Falidate Form</title> <link rel='stylesheet' type='text/css' href='style.css'> <script src='ajax.js'></script> </head> <body> <h1 align='center'>Form Validasi Menggunakan AJAX</h1> <div id='mainform'> <div class='innerdiv'> <form action='#' id='frm_vld' method='post' name='frm_vld'> <h3 align='center'>Silahkan mengisi form dibawah ini</h3> <!-- <table align='center' cellpadding='5' cellspacing='5'> --> <table> <tr> <td>Username</td> <td>:</td> <td><input type='text' name='username' id='username1' onblur="validate('username', this.value)"/></td> <td><div id='username'></div></td> </tr> <tr> <td>Password</td> <td>:</td> <td><input type='password' name='password' id='password1' onblur="validate('password', this.value)"/></td> <td><div id='password'></div></td> </tr> <tr> <td>E-mail</td> <td>:</td> <td><input type='text' name='email' id='email1' onblur="validate('email', this.value)"></td> <td><div id='email'></div></td> </tr> <tr> <td>Website</td> <td>:</td> <td><input type='text' name='website' id='website1' onblur="validate('website', this.value)"></td> <td><div id='website'></div></td> </tr> <tr> <td><input onclick= 'checkForm()' type='submit' name='submit' value='Submit'></td> <td></td> <td><input onClick="history.go(0)" type='reset' name='reset' value='Reset'></td> </tr> </table> </form> </div> </div> </body> </html> |
setelah kita membuat file inex.php lalu kita buat file ajaxnya dengan nama Ajax.js :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
function checkForm(){ //mengambil nilai form var name = document.getElementById("username1").value; var password = document.getElementById("password1").value; var email = document.getElementById("email1").value; var website = document.getElementById("website1").value; if(name == '' || password == '' || email == '' || website == ''){ alert("Form tidak boleh kosong"); } else { var username1 = document.getElementById("username"); var password1 = document.getElementById("password"); var email = document.getElementById("email"); var website1 = document.getElementById("website"); //Check value form if(username1.innerHTML == 'Harus Lebih dari 3 Huruf' || password1.innerHTML == 'Password terlalu pendek' || email1.innerHTML == 'Penulisan email salah' || website1.innerHTML == 'Penulisan website salah'){ alert('Informasi harus valid!!'); } else { document.getElementById("frm_vld").submit(); } } } function validate(field, query){ var xmlhttp; if(window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState != 4 && xmlhttp.status == 200){ document.getElementById(field).innerHTML = "Cek Validasi.."; } else if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ document.getElementById(field).innerHTML = xmlhttp.responseText; } else { document.getElementById(field).innerHTML = "Error Occurred. <a href='index.php'>Reload Or Try Again</a> the page."; } } xmlhttp.open("GET","validation.php?field=" + field + "&query=" + query, false); xmlhttp.send(); } |
setelah kita membuat file ajax , lalu kita membuat file validation.php untuk proses pengecekanya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<?php $value = $_GET['query']; $field = $_GET['field']; //Cek Validasi if($field == "username") { if(strlen($value) < 4) { echo "Harus lebih dari 3 huruf"; } else { echo "<span>Valid</span>"; } } if($field == 'password') { if(strlen($value) < 6) { echo "Password terlalu pendek"; } else { echo "<span>Valid</span>"; } } if($field == 'email') { if (!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/", $value)) { echo "Format email salah!"; } else { echo "<span>Valid</span>"; } } if($field == 'website') { if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i", $value)) { echo "Website tidak valid"; } else { echo "<span>Valid</span>"; } } |
oiya jangan lupa buat file style.css untuk tampilan yang lebih menarik :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
@import "http://fonts.googleapis.com/css?family=Fauna+One|Muli"; #mainform{ width: 760px; margin:20px auto; padding-top:20px; font-family: 'Fauna One', serif; } .innerdiv{ width:65%; float:left; } #mainform h1{ width:100%; float:left; text-align:center; margin-top:35px } form{ background-color: #0bc; color: #123456; box-shadow: 0 1px 1px 1px gray; width: 800px; /*margin: 50px 250px 0 50px;*/ float: left; /*height: 400px;*/ padding: 10px; } h3{ margin-top:0; color:#fff; background-color:#0B87AA; text-align:center; width:100%; height:50px; padding-top:30px } input{ width:250px; height:30px; margin-top:10px; border-radius:3px; /*padding:2px;*/ box-shadow:0 1px 1px 0 #a9a9a9; margin:10px } input[type=submit]{ background-color:#0B87AA; border:1px solid #fff; font-family:'Fauna One',serif; font-weight:700; font-size:18px; color:#fff; /*width:50%;*/ /*margin-left:105px;*/ /*margin-top:30px*/ } input[type=reset]{ background-color:#0B87AA; border:1px solid #fff; font-family:'Fauna One',serif; font-weight:700; font-size:18px; color:#fff; /*width:50%;*/ /*margin-left:105px;*/ /*margin-top:30px*/ } span{ color:green } #myForm div{ color:red; font-size:14px } |
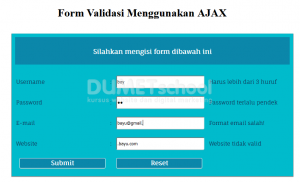
Baiklah setelah kita selesai membuat semua file nya , saatnya di jalankan , jika berhasil maka akan jadi seperti ini :
ini adalah jika inputan semua bernilai benar atau valid :
Dan ini jika semua inputan tidak valid atau tidak sesuai :
itu dia tadi cara Bagaimana Cara Membuat Form Validation Menggunakan Ajax, dengan ajax validation kita bisa mengurangi tingkat kesalahan atau humkan error saat user menginputkan data yang tidak sesuai.