Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips dan trik seputar dunia website, pada kesempatan kali ini saya akan melanjutkan artikel sebelumnya yaitu Belajar CRUD Dengan PHP dan Ajax Part 3 dan kali ini kita akan menampilkan data pada website dengan ajax dan php. Sampai pada artikel ini kita sudah membuat perintah input data ke dalam mysql dengan OOP PHP dan Ajax, namun pada query nya saya masih menggunakan query mysql biasa bukan menggunakan PDO. Jika teman – teman tertinggal pada tutorialnya bisa review pada artikel saya sebelumnya Belajar CRUD Dengan PHP dan Ajax Part 2.
Baik, langsung saja kita implementasikan Belajar CRUD Dengan PHP dan Ajax Part 3 kita tampilkan saja di bawah form inputnya

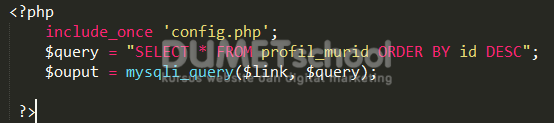
Oke kita include terlebih dahulu config.php nya, kemudian buat perintah sql untuk select semua data

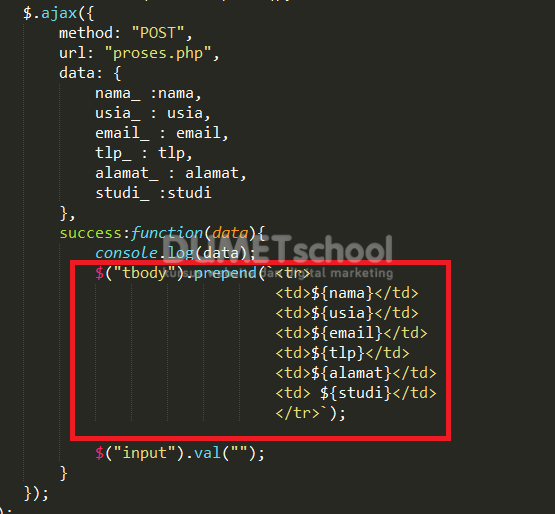
Kemudian tambahkan perintah ajax nya
|
1 2 3 4 5 6 7 8 |
$("tbody").prepend(`<tr> <td>${nama}</td> <td>${usia}</td> <td>${email}</td> <td>${tlp}</td> <td>${alamat}</td> <td> ${studi}</td> </tr>`); |

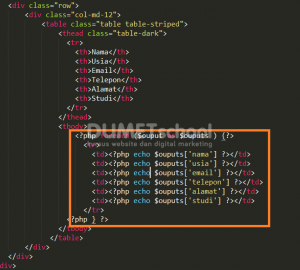
Jika sudah tampilkan peritah php nya untuk menampilkan data pada table
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<tbody> <?php foreach ($ouput as $ouputs ) {?> <tr> <td><?php echo $ouputs['nama'] ?></td> <td><?php echo $ouputs['usia'] ?></td> <td><?php echo $ouputs['email'] ?></td> <td><?php echo $ouputs['telepon'] ?></td> <td><?php echo $ouputs['alamat'] ?></td> <td><?php echo $ouputs['studi'] ?></td> </tr> <?php } ?> </tbody> |

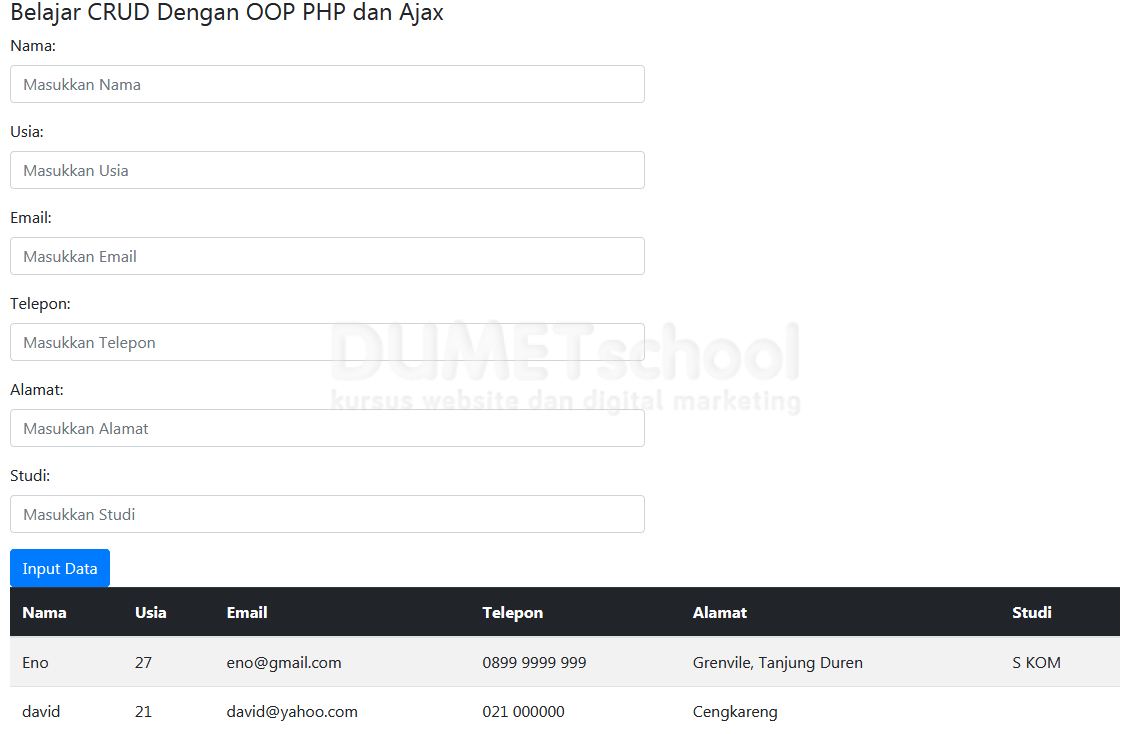
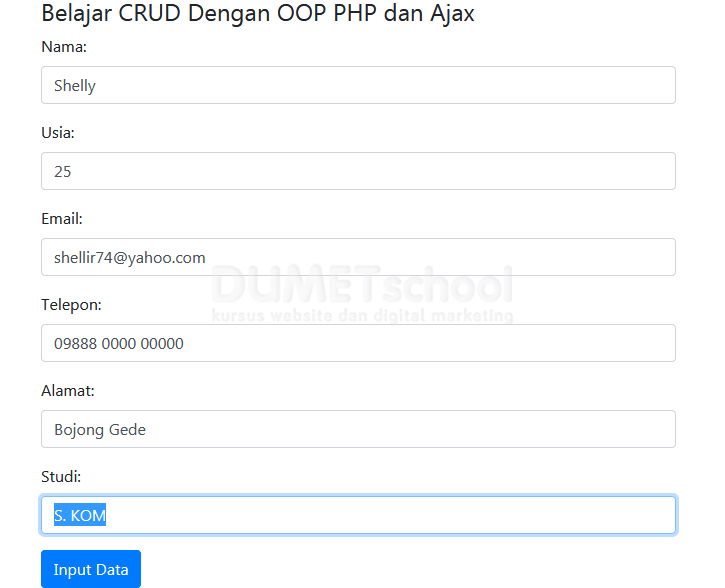
Jika sudah save dan jalankan pada browsernya, kemudian isi pada masing – masing form input nya

Klik tombol input data

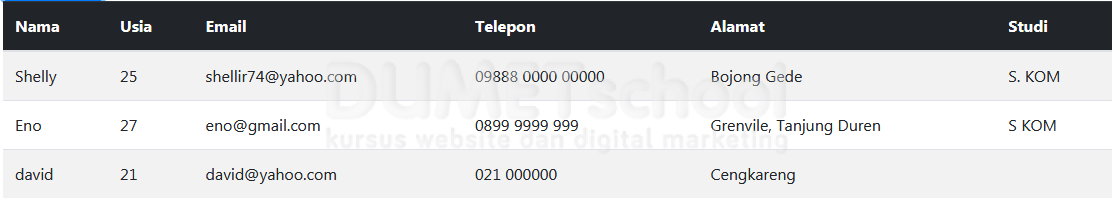
Maka data akan otomatis masuk ke database dan langsung tampil pada tampilan table pada website, karena pada perintah sql saya berikan “order BY id DESC” dan pada fungsi jQuery nya saya berikan fungsi prepend() yang berfungsi untuk menempatkan value setelah tag html, dalam hal ini saya menempatkan setelah tag <tbody> yang di dalam nya saya berikan tag tr dan td seperti gambar di atas. Baik, sekian pada artikel kali ini tentang Belajar CRUD Dengan PHP dan Ajax Part 3 kita jumpa kembali pada artikel berikutnya. Semoga bermanfaat, terimakasih dan sampai jumpa.
