Form merupakan suatu object yang digunakan untuk menerima sebuah inputan, pada tutorial kali ini kita akan membahas Cara Membuat Form Otomatis Terisi Menggunakan PHP dan Ajax, form otomatis ini berfungsi ketika kita ingin menginput sebuah data maka data yang lain akan secara otomatis terisi pada form-form yang telah ditentukan tersebut, sesuai dengan data yang terdapat pada database.
Cara Membuat Form Otomatis Terisi Menggunakan PHP dan Ajax, langkah pertama kita akan membuat sebuah database baru dengan nama data basenya siswa, didalam database siswa kita akan membuat sebuah table dengan nama table siswa dan field-field nya seperti yang terlihat dibawah ini
Selanjutnya setelah kita membuat data basenya, kita akan membuat file koneksi untuk menghubungkan script yang kita buat dengan file database, dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama koneksi.php
|
1 2 3 |
<?php $conn = mysqli_connect('localhost', 'root', '', 'siswa'); ?> |
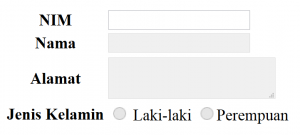
Berikutnya kita akan membuat file index.html yang berfungsi sebagai halaman awal yang akan di akses terlebih dahulu, untuk membuat file index nya silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> </head> <?php include 'koneksi.php'; ?> <body> <div class="container"> <form action=""> <table> <tr> <th>NIS</th> <td><input type="text" name="nama" id="nis" /></td> </tr> <tr> <th>Nama</th> <td><input type="text" name="nama" id="nama" disabled/></td> </tr> <tr> <th>Alamat</th> <td><textarea name="alamat" id="alamat" disabled></textarea></td> </tr> <tr> <th>Jenis Kelamin</th> <td><input type="radio" name="jenis_kelamin" value="laki-laki" disabled/> Laki-laki <input type="radio" name="jenis_kelamin" value="perempuan" disabled/>Perempuan </td> </tr> </table> </form> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script> $(function() { $("#nis").change(function(){ var nis = $("#nis").val(); $.ajax({ url: 'proses.php', type: 'POST', dataType: 'json', data: { 'nis': nis }, success: function (siswa) { $("#nama").val(siswa['nama']); $("#alamat").val(siswa['alamat']); var $jenis_kelamin = $('input:radio[name=jenis_kelamin]'); if(siswa['jenis_kelamin'] == 'laki-laki'){ $jenis_kelamin.filter('[value=laki-laki]').prop('checked', true); }else{ $jenis_kelamin.filter('[value=perempuan]').prop('checked', true); } } }); }); $("form").submit(function(){ alert("Keep learning"); }); }); </script> </div> </body> </html> |
Kemudian proses yang terakhir kita akan membuat proses untuk menampilkan datanya, dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama proses.php
|
1 2 3 4 5 6 7 |
<?php include 'koneksi.php'; $query = mysqli_query($conn, "SELECT * FROM siswa WHERE nis='".mysqli_escape_string($conn, $_POST['nis'])."'"); $data = mysqli_fetch_array($query); echo json_encode($data); |
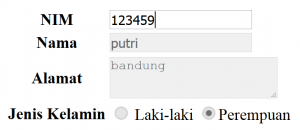
Jika kita jalankan pada browser maka akan terlihat hasilnya seperti dibawah ini
Sekian dulu ya teman-teman tutorial saya kali ini tentang Cara Membuat Form Otomatis Terisi Menggunakan PHP dan Ajax, semoga bermanfaat
Selamat mencoba
Terimakasih