Dalam tutorial ini, kita akan membahas Cara Membuat jQuery Ajax Inline Insert menggunakan jQuery dan AJAX. Setelah menambahkan data ke dalam tabel database, kita bisa langsung menampilkan ke PHP melalui jQuery AJAX. Disini saya menggunakan tabel HTML5 untuk menampilkan dari hasil inser inline menggunakan jQuery dan ajax.
Tabel HTML untuk Insert Data ke Database
Script dibawah ini digunakan untuk melakukan insert data menggunakan jQuery dan Ajax, dalam tabel ini kita hanya bisa insert satu data dalam setiap kali insert data, sesuai dengan judul kita yaitu Cara Membuat jQuery Ajax Inline Insert. Berikut script untuk membuat table insert data;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="txt-heading">Add Product</div> <table cellpadding="10" cellspacing="1"> <tbody> <tr> <th><strong>Name</strong></th> <th><strong>Code</strong></th> <th><strong>Description</strong></th> <th style="text-align:right;"><strong>Price</strong></th> </tr> <tr> <td contentEditable="true" data-id="product_name"></td> <td contentEditable="true" data-id="product_code"></td> <td contentEditable="true" data-id="product_desc"></td> <td contentEditable="true" data-id="product_price" style="text-align:right;"></td> </tr> </tbody> </table> <div id="btnSaveAction">Save to Database</div> |
Script untuk Menyimpan Data ke Database melalui jQuery AJAX
Skrip jQuery berikut digunakan untuk membaca konten dan melakukan insert yang akan diposting melalui AJAX. PHP akan menggunakan data post dan kueri untuk menambahkan data ini ke database. Pada penyisipan data yang berhasil, halaman PHP akan mengembalikan baris yang baru ditambahkan sebagai tanggapan terhadap panggilan AJAX yang akan ditampilkan kepada pengguna.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script> $("#btnSaveAction").on("click",function(){ params = "" $("td[contentEditable='true']").each(function(){ if($(this).text() != "") { if(params != "") { params += "&"; } params += $(this).data('id')+"="+$(this).text(); } }); if(params!="") { $.ajax({ url: "insert-row.php", type: "POST", data:params, success: function(response){ $("#ajax-response").append(response); $("td[contentEditable='true']").text(""); } }); } }); </script> |
File PHP untuk memasukkan data ke dalam database,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<?php require_once("dbcontroller.php"); $db_handle = new DBController(); $product_name = ""; $product_code = ""; $product_desc = ""; $product_price = ""; if(!empty($_POST["product_name"])) { $product_name = $db_handle->cleanData($_POST["product_name"]); } if(!empty($_POST["product_code"])) { $product_code = $db_handle->cleanData($_POST["product_code"]); } if(!empty($_POST["product_desc"])) { $product_desc = $db_handle->cleanData($_POST["product_desc"]); } if(!empty($_POST["product_price"])) { $product_price = $db_handle->cleanData($_POST["product_price"]); } $sql = "INSERT INTO tbl_product (product_name,product_code,product_desc,product_price) VALUES ('" . $product_name . "','" . $product_code . "','" . $product_desc . "','" . $product_price . "')"; $product_id = $db_handle->executeInsert($sql); if(!empty($product_id)) { $sql = "SELECT * from tbl_product WHERE id = '$product_id' "; $productResult = $db_handle->readData($sql); } ?> <?php if(!empty($productResult)) { ?> <tr> <td><?php echo $productResult[0]["product_name"]; ?></td> <td><?php echo $productResult[0]["product_code"]; ?></td> <td><?php echo $productResult[0]["product_desc"]; ?></td> <td style="text-align:right;"><?php echo $productResult[0]["product_price"]; ?></td> </tr> <?php } ?> |
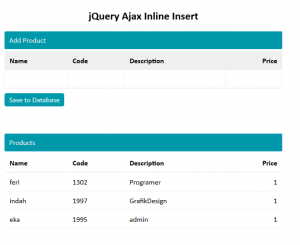
berikut output dari script di atas;

Oke itulah tadi pembahasan saya tentang Cara Membuat jQuery Ajax Inline Insert semoga bermanfaat.
