Pada tutorial kali ini kami kursus web programming jakarta akan membahas tentang Cara Membuat Link Pada Website Menggunakan Gambar, pada dasarnya untuk membuat link dengan menggunakan gambar sama dengan kita membuat link dengan menggunakan text, hanya saja text yang kita tampilkan diganti dengan menggunakan sebuah gambar.
Sehingga gambar yang sebelumnya hanya sekedar ditampilkan menjadi dapat diklik yang kemudian dapat diarahkan ke halaman lainnya. Hal seperti ini biasanya sering kita jumpai pada website-website terutama pada bagian logo, icon dan lainnya, jadi pada saat logonya kita klik maka akan mengarahkan kita ke halaman yang lainnya.
Cara Membuat Link Pada Website Menggunakan Gambar untuk contoh kali ini kita akan membuat dua buah contoh link, yang pertama gambarnya kita letakan di dalam tag html, sedangkan contoh yang kedua kita akan coba memanggil gambar pada css.
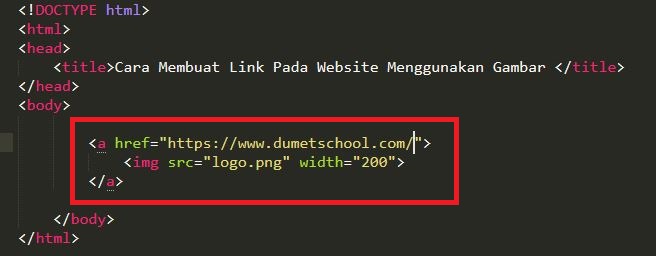
Oke teman-teman kursus web programming kita akan langsung membuat untuk contoh yang pertama yaitu, kita membuat sebuah gambar yang nantinya gambar tersebut dapat kita klik, langkah pertama kita akan membuat sebuah project dengan nama index.html, didalam file tersebut kita akan masukan struktur html dan gambar yang ingin kita buat menjadi link seperti dibawah ini :

Jika kita jalankan pada browser maka akan terlihat hasilnya seperti dibawah ini :

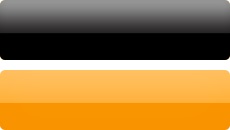
Jika kita klik gambar tersebut maka akan mengarahkan ke alamat url yang kita masukan pada href=â€â€. Selanjutnya kita akan membuat link yang gambarnya kita masukan ke dalam css, namun untuk gambar kali ini kita menggunakan satu gambar namun terdapat dua warna yaitu antara hitam dan kuning, nantinya kita akan menampilkan warna kuning untuk tampilan awal sedangkan ketika kita hover akan muncul warna hitam untuk gambarnya seperti dibawah ini :

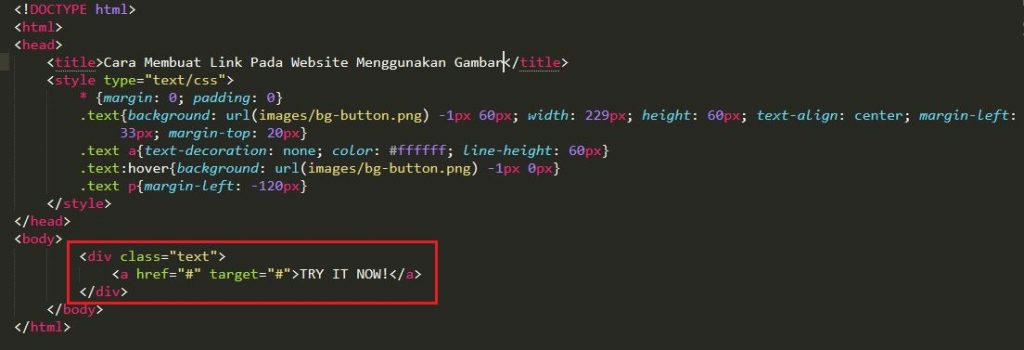
 Kemudian kita akan membuat untuk scriptnya seperti dibawah ini :

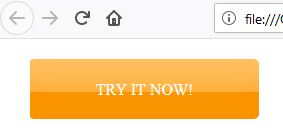
Pada script diatas kita menggunakan background position untuk mengatur posisi dari gambarnya, jika kita jalankan pada browser maka akan terlihat hasilnya seperti dibawah ini :

Namun ketika kita hover atau kita arahkan cursor-nya ke button tersebut maka akan terlihat hasilnya seperti dibawah ini :

Oke teman-teman itulah pembahasan dari kami kursus web programming jakarta tentang Cara Membuat Link Pada Website Menggunakan Gambar.
Semoga bermanfaat
Terima kasih.
