Nested Router atau router bersarang merupakan suatu module yang terdapat di dalam aplikasi yang berfungsi untuk mengatur jalan atau rute, router di dalam web aplikasi menjadi pintu masuk mengirimkan request seperti menampilkan data, menghapus data, menampilkan form sampai dengan mengelolah session, pada materi kali ini kita akan membahas bagai mana Cara Membuat Nested Router Menggunakan Laravel dan Vue.js
Untuk project atau aplikasi yang kita buat kali ini nanti akan terdapat proses untuk tampil data, hapus data, dan menampilkan detail dari data yang kita pilih, Cara Membuat Nested Router Menggunakan Laravel dan Vue.js langkah pertama pastikan teman-teman telah menyiapkan project dan menginstal library-library nya, kemudian kita akan membuat file dengan nama router.js pada resources/js/router.js.
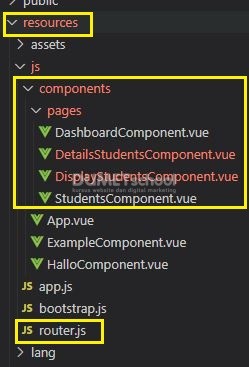
Berikutnya kita akan membuat sebuah folder pages di dalam folder tersebut terdapat beberapa file diantaranya DashboardComponent.vue, DetailStudentsComponent.vue, DisplayStudentsComponent.vue, StudentsComponent.vue untuk struktur folder yang akan kita gunakan nantinya yaitu seperti dibawah ini :

Ket :
Pada gambar diatas terdapat sebuah file dengan nama router.js, file tersebut nantinya berfungsi sebagai router untuk menghubungkan ke halaman atau method yang ingin kita akses.
- DashboardComponent.vue merupakan file yang pertama kali yang akan ditampilkan pada saat kita menjalankan routernya.
- StudentsComponent.vue berfungsi untuk menampung data yang akan kita tampilkan pada browser nantinya.
- DetailsStudentsComponent.vue berfungsi untuk menampilkan data detail sesuai dengan yang kita pilih nantinya.
- DisplayStudentsComponent.vue berfungsi untuk menampilkan alert dan proses untuk delete datanya
Berikutnya pada views kita akan membuat file dengan nama nestedRouter.blade.php file tersebut nantinya berfungsi sebagai template atau halaman awal yang akan di akses oleh user, nanti barulah file yang kita buat bisa terkoneksi dengan file vue.js dengan menggunakan id yang terdapat pada file nestedRouter.blade.php.
Setelah kita mempersiapkan file yang akan kita gunakan selanjutnya kita akan setting untuk route yang terdapat pada routes/web.php untuk scriptnya seperti dibawah ini :
|
1 2 3 |
Route::get('/', function () { return view('nestedRouter'); }); |
Oke teman-teman itulah pembahasan kita tentang Cara Membuat Nested Router Menggunakan Laravel dan Vue.js kali ini untuk materi berikutnya kita akan membahas bagai mana cara melakukan konfigurasinya.
Terima kasih.
