Umumnya, orang ingin mengatur gambar terbaik untuk posting di halaman WordPress untuk branding. Gambar yang ditampilkan digunakan untuk mencerminkan ringkasan atau kategorisasi posting atau halaman. Terutama, penggunaan gambar unggulan bervariasi berdasarkan tema dan konten blog. Gambar yang ditampilkan dapat digunakan sebagai banner atau di galeri galeri WordPress dan lebih banyak tampilan berdasarkan pada template. Jika WordPress Anda menampilkan opsi layar gambar diaktifkan, maka fitur untuk mengatur gambar terbaik akan ditampilkan di sisi kanan add / halaman posting atau panel edit.
Aktifkan dan Set Gambar Fitur di Admin WordPress
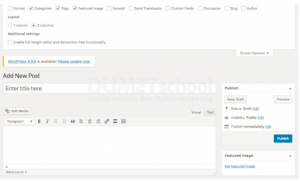
Di bagian ini, kita akan melihat langkah-langkah yang diperlukan untuk menetapkan gambar unggulan untuk posting / halaman.
- Login ke WordPress dan tambahkan post atau halaman WordPress baru.
- Klik menu Opsi Layar geser untuk melihat pengaturan
- Centang kotak di sebelah opsi Gambar Unggulan di bawah Kotak
- Pastikan Fitur Unggulan ditampilkan di sisi kanan
- Klik Setel tautan gambar unggulan dan unggah baru atau pilih yang sudah ada di antara gambar media.

WordPress hanya memperbolehkan satu gambar unggulan per posting / halaman. Sambil menambahkan gambar fitur thumbnail akan dibuat dalam dimensi default. Saya juga dapat menyesuaikan untuk membuat thumbnail tambahan dengan menentukan dimensi.
Cara Mendapatkan dan Menggunakan Gambar Unggulan di Tema WordPress
Di WordPress, mudah untuk mendapatkan set gambar unggulan untuk posting atau halaman. Dalam artikel ini, saya telah menambahkan kode untuk mendapatkan gambar unggulan dengan mengirim id posting atau id halaman sebagai referensi.
Ada berbagai fungsi built-in di WordPress untuk mendapatkan gambar unggulan. Fungsi-fungsi ini didefinisikan dalam file post-thumbnail-template.php yang terletak di dalam wp-includes. Beberapa fungsi tersebut adalah,
- the_post_thumbnail – Untuk menampilkan gambar unggulan sebagai thumbnail posting. Ini akan mendapatkan postingan atau thumbnail halaman saat ini tanpa mengirim parameter id.
- get_the_post_thumbnail – Untuk mengembalikan HTML gambar unggulan dengan mengirimkan id posting. Parameter id nol secara default. Ketika itu nol, itu akan mendapatkan thumbnail posting saat ini
- the_post_thumbnail_url – untuk menggemakan URL gambar unggulan
- get_the_post_thumbnail_url – untuk mengembalikan URL gambar unggulan
Catatan: Sebelum menggunakan fungsi-fungsi ini, pastikan bahwa tema Anda mendukung posting thumbnail. Untuk itu, periksa file functions.php themes Anda jika berisi baris di bawah ini. Jika tidak, tambahkan baris ini ke dalamnya untuk membuat tema Anda siap untuk mendukung thumbnail posting.
|
1 |
add_theme_support( 'post-thumbnails' ); |
Kode di bawah ini menunjukkan cara menampilkan gambar unggulan dalam ukuran penuh dalam satu halaman posting. Buka file single.php tema Anda dan tempelkan kode di bawah ini di atas blok the_content (). Setelah memperbarui file single.php, posting satu halaman akan menampilkan gambar unggulan di bawah judul posting.
|
1 2 3 4 5 |
<?php if ( has_post_thumbnail() ) { // It will return true if the post has a post thumbnail the_post_thumbnail( 'full' ); } ?> |
Oke itulah tadi pembahasan saya tentang Cara Set Image untuk Halaman Post WordPress semoga bermanfaat.
