Pada tutorial kali ini kursus codeiginiter private online akan membahas tentang Cara Membuat Halaman Detail Menggunakan Laravel Vue.js, halaman detail tersebut nantinya berfungsi untuk menampilkan data yang lebih kompleks lagi, pada tutorial sebelumnya kita telah berhasil menampilkan data secara keseluruhan dari database teman-teman bisa lihat pada materi https://kursuswebprogramming.com/cara-menampilkan-data-menggunakan-laravel-dan-vue-js/
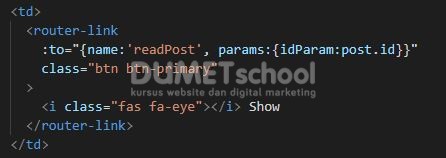
Cara Membuat Halaman Detail Menggunakan Laravel Vue.js langkah pertama pada teman-teman harus membuat sebuah tag <router-link> nantinya router-link tersebut yang akan menghubungkan atau yang akan mengarahkan kita ke halaman detail yang kita tuju, untuk script router-linknya yaitu seperti dibawah ini :

Pada router link tersebut terdapat name:readPost merupakan name dari routernya dan idParam merupakan id parameter, jadi pada saat kita akan mengklik tombol detail maka kita harus menyertakan id sebagai identitas data yang kita pilih sehingga pada saat kita pilih data yang pertama maka akan muncul detail data dari data yang pertama tersebut teman-teman bisa buat pada file app.js untuk scriptnya seperti dibawah ini :

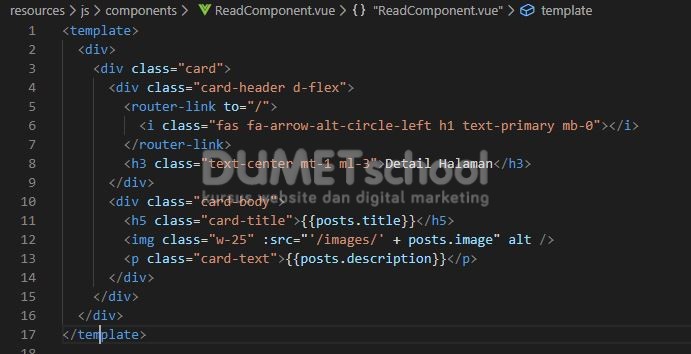
Berikutnya silahkan teman-teman kursus codeiginiter private online buat sebuah file dengan nama ReadComponent.vue, file tersebut berfungsi untuk menampilkan data dari halaman detail nya untuk scriptnya seperti dibawah ini :

Kemudian kita akan import file component yang telah kita buat pada app.js untuk scriptnya seprti dibawah ini :

Selanjutnya kita akan membuat response untuk menjalankan querynya untuk scriptnya seperti dibawah ini :

Berikutnya kita akan membuat query pada method show didalam controllernya untuk scriptnya seperti dibawah ini :

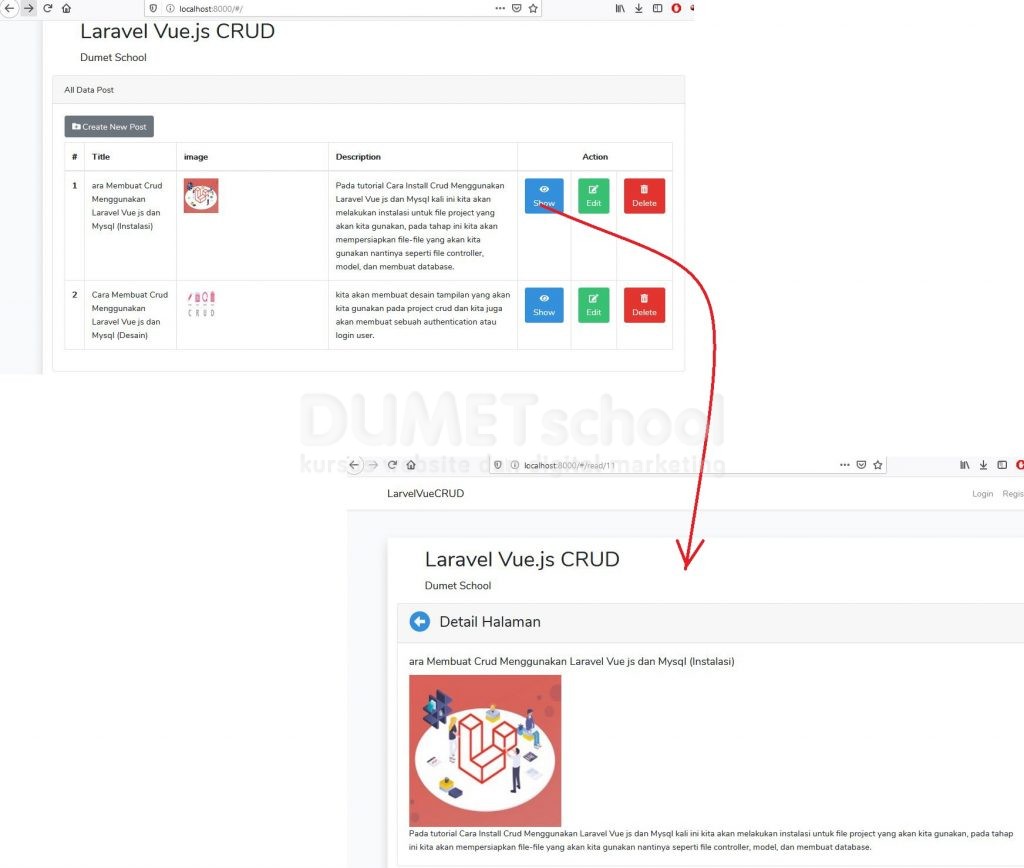
Selanjutnya kita akan coba jalankan pada browser maka akan terlihat hasilnya seperti dibawah ini :

Oke teman-teman kursus privat codeiginiter online itulah pembahasan kita tentang Cara Membuat Halaman Detail Menggunakan Laravel Vue.js.
Semoga bermanfaat.
Terima kasih.
