Pada tutorial kali ini saya akan memberikan materi tentang ANGULAR 4 yaitu mengenai Membuat Component Pada Anular 4 Dengan CLI,  baikah sebelum kita memulai membatnya bagi yang belum tahu tentang apa itu component pada angular saya akan memberikan penjelasan singkat.
Bagi yang pernah mencoba angular js dengan pola MVCnya, maka mulai dari versi angular 2 sampai yang sekarang yaitu yang ke 4 menggunakan pola component based atau bisa di bilang tidak lagi menggunakan MVC .
Karena angular 2 sampai 4 menggunakan typescript maka anda akanmenemukan file yang berekstensikan .ts untuk setiap komponen yang di buat.
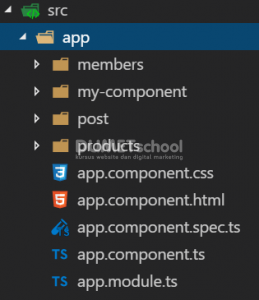
Component pada struktur project :
Contoh Component Pada Angular 4
Di bawah ini adalah contoh component yang saya copy pada  angular 4 yaitu app.component.ts :
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { } |
1. Component Import
Cara Anda membuat kelas menjadi komponen adalah dengan mengimpor anggota Component from the @angular/core library. Beberapa komponen mungkin memiliki puluhan impor berdasarkan kebutuhan komponen.  kapanpun anda mengimport  service lainya komponentnya juga bisa menggunkan dependency injection.
2. Component Decorator
Bagian selanjutnya adalah apa yang dikenal sebagai Component Decorator. Â Dalam komponen, Anda memiliki berbagai properti konfigurasi yang membantu menentukan komponen yang diberikan .
Selector: Ini adalah nama tag yang diterapkan komponennya. Misalnya: <app-root> Memuat … </ app-root> di dalam index.html.
TemplateUrl & styleUrls: Ini menentukan template HTML dan stylesheet yang terkait dengan komponen ini. Anda juga bisa menggunakan template dan style properties untuk mendefinisikan inline HTML dan CSS. Ada properti lain yang dapat Anda tentukan di dalam komponen dekorator tergantung pada kebutuhan komponen Anda. Ini juga di mana Anda mendefinisikan animasi
3. Component Class
Akhirnya, kita memiliki inti komponen, yaitu kelas komponen.
Di sinilah berbagai sifat dan metode didefinisikan. Setiap properti dan metode yang didefinisikan di sini dapat diakses dari template. Dan juga, kejadian yang terjadi pada template dapat diakses di dalam komponen.
Ini juga dimana dependecy injectio  terjadi di dalam konstruktor, yang memberi Anda akses ke berbagai layanan.
BAiklah teman-teman Mari kita buat komponen kita sendiri dengan bantuan CLI
4. Membuat Component Sendiri Dengan Bantuan CLI
Untuk my-new-component adalah nama component dan bisa di ganti dengan nama yang sesuai kebutuhan anda, jika berhasil maka pada terminal akan muncul pemberitahuan seperti berikut :
Pada gambar di atas saya membbuat component dengan nama post.
Bailah sampai di sini dulu artikel tentang Membuat Component Pada Anular 4 Dengan CLI, sampai bertamu pada artikel angular selanjutnya